W poprzednich artykułach omówiłam instalację WordPress i instalację wtyczek oraz motywu niezbędnych do tworzenia witryny. Teraz zajmiemy się już samą witryną
KROK 1 Ustawienia ogólne strony www
Teraz wejdź w kokpit a następnie Ustawienia / ogólne
Wpisz tytuł strony
Wpisz opis strony
BEZPOŚREDNIE ODNOŚNIKI
zaznacz opcję “Nazwa wpisu”
Zakładka Wszystkie strony / Dodaj Nową
strona główna > OPUBLIKUJ
Wróć do kokpitu USTAWIENIA > Czytanie> ustaw statyczną > ustaw stronę główną
Uzupełnij tytuł i opis strony
Teraz możemy zobaczyć naszą stronę. Wygląda ona na razie tak

Krok 2. Tworzenie menu WordPress
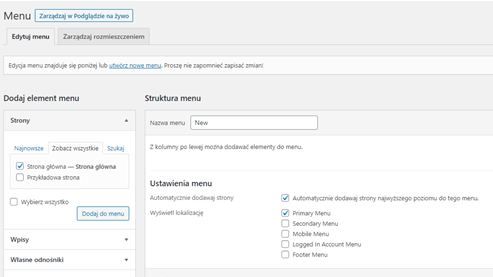
W prawym górnym rogu widzimy na razie odnośniki do przykładowej strony oraz strony głównej. teraz stworzymy Menu tak aby przenosiło do stron które sami stworzymy. W tym celu przechodzę na kokpit > wygląd > menu i tworzę menu o nazwie New, a następnie po lewej stronie dodaję moją stronę główną (zakładka zobacz wszystkie) do tego menu. zaznaczam też opcję Primary Menu, bo to będzie moje menu główne. Zaznaczam też
Automatycznie dodawaj strony najwyższego poziomu do tego menu

Krok 3 Wstępna konfiguracja i personalizacja witryny
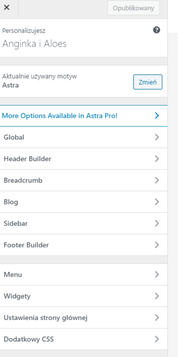
Przejdź do Wygląd > Dostosuj
Zobaczysz okno gdzie po lewej stronie jest menu motywu. My będziemy używali wersji podstawowej motywu, w związku z czym będzie ona nieco okrojona, lecz na potrzeby prostej witryny w zupełności wystarczy

W zależności od wybranej opcji pojawi się możliwość modyfikacji poszczególnych elementów
- Na początek zlikwidujemy boczny sidebar. W tym celu wchodzimy w Sidebar i z wybieralnego menu wybieramy no Sidebar
- Teraz ustawimy stronę tak aby wyświetlała się na całości Wchodzimy w Global> Containtainer > Full Width / Contained.
- Dodawanie logo. O tym jak przygotować logo możesz przeczytać tutaj. Ja już mam logo przygotowane.
Krok 4. Dodawanie logo i ikony witryny
Wejdź kolejno Wygląd > Dostosuj > Header Builder > logo > wybierz logo

Moje logo jest w formacie PNG co oznacza że mogę je bezstratnie skalować. Przy wgrywaniu logo pominiemy przycinanie

Mamy tutaj kilka opcji np. Display Site Title oznacza, że tytuł będzie widoczny, Opcja Inline Logo & Site Title powoduje, że logo i tytuł witryny będzie w jednej linii. Mogę jeszcze dodtać Display Site Tagline i wtedy zobaczę opis strony.
Dodam też ikonę witryny tzw. favicon – w tym celu posłużę się moim logo. Ikona witryny powinna mieć 512x512px
Transparent header służy do ustawiania efektu przezroczystości.
Zmieńmy jeszcze naszą czcionkę. W tym celu wejdź W Global > Typography

Opcji jest bardzo dużo. Na razie na tym poprzestanę.
Jeśli chodzi o motyw astra to oferuje on wiele darmowych templatek, które jednym przyciskiem można zaimportować na stronę www. Są one dostępne pod tym linkiem. W celu ich instalacji w menu Wygląd > Astra Options wystarczy nacisnąć Install Importer Plugin
Zobaczysz teraz Starter Templates

z tych templatek można dowolnie korzystać i za pomocą wtyczki do budowania witryny edytować. Jednak my skupimy się na tworzeniu strony od podstaw a zatem na razie opuśćmy tą opcję i przejdźmy do wtyczek
Instalacja Elementor
Elementor jest to jedna z najlepszych wtyczek do budowania strony. Nie jest ona niestety kompatybilna ze wszystkimi motywami, jest nawet kilka rekomendowanych motywów. Ponadto wtyczka występuje w wersji darmowej i płatnej

Zainstalujmy ją i włączy. Zobaczymy teraz film instruktażowy
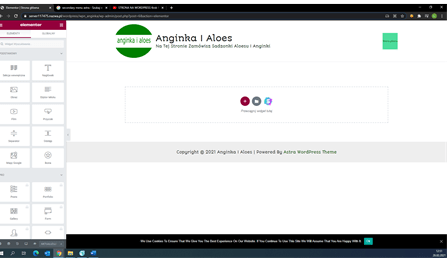
Wchodzimy w zakładkę Strony > wszystkie strony a następnie wybierzemy naszą stronę główną klikając Edytuj. Kiedy strona się pojawi klikamy Edytuj w Elementorze

Wejdź a menu Site Settings > Globalne kolory, a następnie Globalne Czcionki i dokonaj modyfikacji. Ja wybrałam czcionkę Romance, a jako że strona jest o roślinach to zmieniłam kolory na zielonkawe
Na dole menu zobaczysz pasek

ikonka ustawienia mówi o naszej witrynie, i jej statusie. Następna jest historia. Jest to bardzo ważna ikonka która umożliwia powrót do wcześniej wykonanego zadania

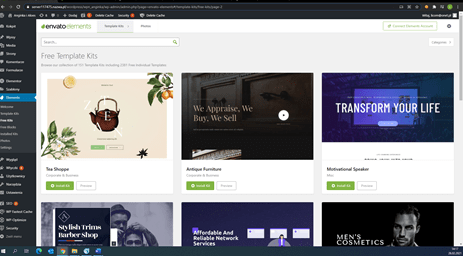
Kolejna ikonka przedstawia tryb responsywny – tutaj można zobaczyć jak strona będzie wyglądała na innych urządzeniach. Zanim przejdę dalej zainstaluję jeszcze wtyczkę Envato Elements wtyczka ta daje dostęp do wielu szablonów oraz darmowych zdjęć dla Elementora

Wtyczkę należy aktywować. Robimy to wchodząc przez zakładkę Elements która się pojawiła w kokpicie

zwróć uwagę, że po instalacji wtyczki pojawiła mi się nowa ikonka