AKAPIT ŁAMANIE LINII ATRYBUTY – WPROWADZENIE
Na lekcji poznasz możliwości formatowania strony z użyciem nagłówków, bloków, elementów frazowych. Strona napisana jednym ciągiem bez wyróżnienia na odpowiednie bloki jest nieczytelna. Innymi słowy nie zachęci do jej odwiedzania. Zupełnie inaczej ogląda i czyta się materiał uporządkowany, do czego użyjesz nagłówków, akapitów oraz znaczników łamania linii itp.
Wyróżnia się sześć stopni nagłówków kolejno ponumerowanych od h1 do h6. Tekst zawarty w tych elementach jest wyświetlany blokowo i tak traktują go przeglądarki. Poniżej oraz powyżej tego bloku jest pusty obszar czyli tzw. przestrzeń negatywna.
We wszystkich znacznikach nagłówkowych tekst jest pogrubiony i ma rozmiar adekwatnie swojego numeru, na przykład: nagłówek1 (nagłówek pierwszego stopnia) ma rozmiar nawiększy a nagłówek h6 (nagłówek szóstego stopnia) najmniejszy
<!DOCTYPE html>
<html lang=”pl-PL”>
<head>
<title>Zastosowanie nagłówków</title>
<meta charset=”utf-8”>
</head>
<body>
<h1>Nagłówek stopnia 1</h1>
<h2>Nagłówek stopnia 2</h2>
<h3>Nagłówek stopnia 3</h3>
<h4>Nagłówek stopnia 4</h4>
<h5>Nagłówek stopnia 5</h5>
<h6>Nagłówek stopnia 6</h6>
</body>
</html>Nagłówki w dokumencie HTML pełnią podobną rolę jak nagłówki w dokumencie typu teksowego. Grupują poszczególe części dokumentu wg. ważności, natomiast strona odpowiednio zorganizowana jest również bardziej czytelna dla zwykłych użytkowników. W celu lepszego zrozumienia kwestii nagłówków można odnieść się do ich zastosowania w podręcznikach: tytuł rozdziału to nagłówek 1 tytuł podrozdziału (temat ogólny) to nagłówek 2, podrozdział podrozdziału czyli temat szczegółowy to nagłówek 3 itd. Innymi słowy można powiedzieć, że nagłówki tworzą hierarchię strony, co pozwala na jej rozplanowanie. Warto na tym etapie zaznaczyć, że jest to przydatne dla użytkowników z dysfunkcjami wzroku, którzy korzystając z czytnika ekranowego mogą w łatwy sposób dostać się do interesującego ich fragmentu poprzez odpowiednią konfigurację tegoż czytnika.
Zauważ również, że pisząc kod stosuję tzw. wcięcia. Pozwalają one na zwiększenie jego czytelności, czego wymagam od moich uczniów. Za brak czytelności obniżam oceny 🙂
Podstawy HTML – Akapit, znacznik podziału wiersza, linia pozioma
Akapit grupuje konkretne myśli w wypowiedzi i zawiera kilka do kilkunastu zdań. Stosuje się go do dłuższego tekstu w celu zapewnienia lepszej czytelności i zazwyczaj zaczyna się od wcięcia choć nie jest to regułą. Akapit opisuje sie znacznikami <p></p>, natomiast powyżej i poniżej tego znacznika jest pusty obszar.
Ćwiczenie:
Spróbujmy konspekt strony o zwierzętach.
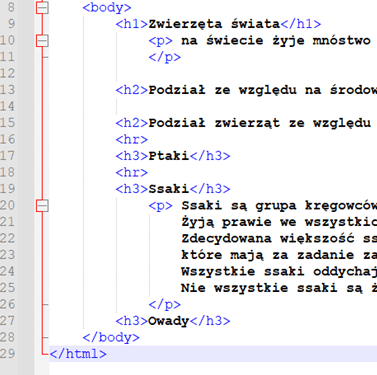
W tym ćwiczeniu stworzysz konspekt strony o zwierzętach, w którym użyjesz akapitu oraz zastosujesz znacznik podziału wiersza powodujący przeniesienie następującego po nim elementu lub tekstu do kolejnego wiersza.
<!DOCTYPE HTML>
<html lang="pl-PL">
<head>
<title>Zastosowanie nagłówków</title>
<meta charset="utf-8">
</head>
<body>
<h1>Zwierzęta świata</h1>
<p> na świecie żyje mnóstwo różnych gatunków zwierząt. Żyją one zarówno na lądzie jak i w wodzie.
</p>
<h2>Podział ze względu na środowisko wystepowania</h2>
<h2>Podział zwierząt ze względu na gatunki</h2>
<h3>Ptaki</h3>
<h3>Ssaki</h3>
<p> Ssaki są grupa kręgowców klasy Mammalia. Charakteryzują się obecnością gruczołów sutkowych, z których u samic
produkowane est mleko do karmienia młodych.Żyją prawie we wszystkich środowiskach na Ziemi.
Zdecydowana większość ssaków ma ciało pokryte wyrastającymi ze skóry włosami,
które mają za zadanie zabezpieczyć je przez utratą ciepła.
Wszystkie ssaki oddychają za pomocą płuc. Ich nazwa pochodzi od słowa "ssać", które określa sposób, w jaki są karmione
noworodki - piją mleko.
Nie wszystkie ssaki są żyworodne. Niektóre składają jaja. Należą do nich: dziobaki i kolczatki żyjące w Australii.
Po wykluciu karmią młode mlekiem.
</p>
<h3>Owady</h3>
</body>
</html>
Podstawy HTML – znaczniki <br> i <hr>
Teraz zmodyfikujemy umieszczony w akapicie blok tekstu o ssakach. Do zwiększenia czytelności tekstu użyjemy znaczników <br> i <hr>, gdzie pierwszy z nich wprowadza nową linię (łamie linię) natomiast drugi oddziela poszczególne części tekstu poziomą linią.
Dodaj znaczniki <br> po tekście “… środowiskach na Ziemi” , oraz przed “Ich nazwa”. W ten sposób przeniesiesz tekst za znacznikiem na początek kolejnej linii, jak pokazano na rysunku poniżej.
Ten fragment kodu teraz powinien wyglądać tak:
<p>
Ssaki są grupa kręgowców klasy Mammalia. Charakteryzują się obecnością gruczołów sutkowych, z których u samic produkowane jest mleko do karmienia młodych. Żyją prawie we wszystkich środowiskach na Ziemi.
<br> Zdecydowana większość ssaków ma ciało pokryte wyrastającymi ze skóry włosami,
które mają za zadanie zabezpieczyć je przez utratą ciepła.
Wszystkie ssaki oddychają za pomocą płuc.
<br> Ich nazwa pochodzi od słowa "ssać", które określa sposób, w jaki są karmione noworodki - piją mleko.
Nie wszystkie ssaki są żyworodne. Niektóre składają jaja. Należą do nich: dziobaki i kolczatki żyjące w Australii. Po wykluciu karmią młode mlekiem
</p>
Innym sposobem na zwiększenie czytelności kodu jest dodanie znacznika linii poziomej tj. <hr> od horizontal. Zmień frakgment kodu przez dodanie znacznika <hr> przed każdym nagłówkiem stopnia trzeciego, a następnie zapisz swoją pracę i odśwież ekran.


AKAPIT NAGŁÓWEK HTML- ATRYBUTY
Wszystkie elementy HTML mogą mieć atrybuty. Atrybuty dostarczają dodatkowych informacji o poszczególnych elementach i są zawsze określone w tagu początkowym.
Atrybuty zwykle występują w parach nazwa/wartość, np. nazwa=”wartość”. Pomimo, że standard HTML nie wymaga pisania atrybutów z małych liter i stosowania cudzysłowów, jest to zalecane. Ponadto dla innych dokumentów takich jak np. XHTML standard W3C stosowanie małych liter i cudzysłowów jest koniecznością. Możesz stosować cudzysłowy pojedyńcze lub podwójne. Cudzysłów pojedynczy stosuj zawsze kiedy wartość atrybutu zawiera cudzysłowy.
<p title='Lidia "xsienia" Mamet'><p title="Lidia 'xsienia' Mamet">Omawiane wyżej nagłówki oraz akapit również posiadają atrybuty
Atrybut języka i kraju
Zawsze należy dołączyć atrybut lang wewnątrz znacznika , aby zadeklarować język strony WWW. Ma to pomóc wyszukiwarkom i przeglądarkom. Poniższy przykład określa język polski i kraj Polska:
<!DOCTYPE html>
<html lang="pl-PL">
<body>
...
</body>
</html>Atrybut tytułu w nagłówkach i akapicie
Atrybut title definiuje dodatkowe informacje o elemencie. Po najechaniu myszą na element wartość atrybutu title zostanie wyświetlona jako podpowiedź
<h2 title="Jestem nagłówkiem">Atrybut tytułui</h2>
<p title="Jestem podpowiedzią">Po najechaniu myszą na element wartość atrybutu title zostanie wyświetlona jako podpowiedź</p>
Więcej atrybutów poznasz w kolejnych lekcjach.